How I solved My problem of accessing my react app from my local environment on my phone.
Embark with me on this interesting Journey of how I got to test my react app on my mobile from my local PC environment.
🤓So Basically, there is this react app that I have been working on for a while, and everything was going well until I reached a point where I needed to debug using my mobile device to have a more native feel of what it'd look like on there.
😌To do this, I knew that I had to get the host and port values in order to access it from my phone's browser. so I checked my console to see what host I could use and saw that my app was hosted on http://0.0.0.0:5173 and http:/localhost:5173 (💁♂️yes it's built with Vite). but none of them looked like an IP address I could access from an external device(💁♂️basically to access a device's resources on a network, you need to request it through the device's public Ip address on the network. 0.0.0.0 and localhost are not public). Some of you might see something similar to http://192.164.43.40:5173 in your console, that is likely to be the address you should use.
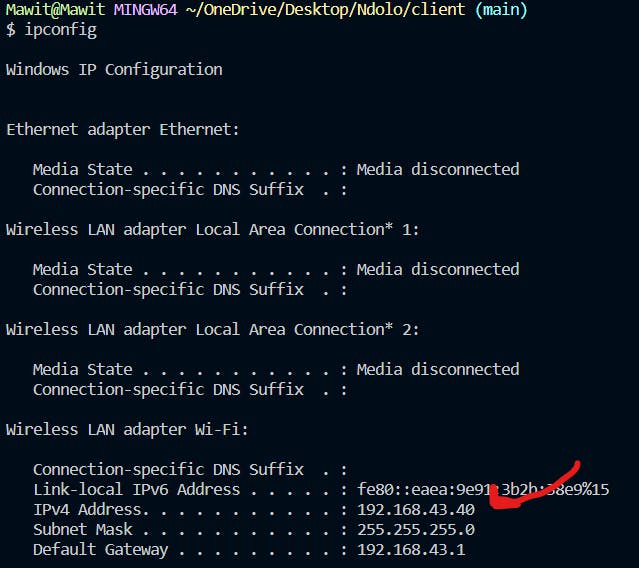
🙃To get my public IP address I ran the ipconfig command on a new console screen and it showed me my PC's public IP address

💁♂️so I copied the address and slapped the app's port at the end to have something of this form http://192.168.43.40:5173, and ran it on the browser in my mobile phone, and then waited for it to load... and ⏰waited... and waited...⏰ and a minute later the browser gave up and displayed a connection timed out error message🤦♂️😒.
😔well, I was not really happy but that was not a big deal,🤷♂️I am a dev and so am used to errors being slapped at my face like that, so I began to think what could be wrong? did I copy the IP address incorrectly? - No, did I copy the port number incorrectly? - No, did I use HTTPS instead of HTTP? - No. therefore the problem must be hidden somewhere else.🤔
🌈And so I thought and made some research after which it came to my attention that I needed to check my network profile settings, because if my network profile was set to "public", it wouldn't be discoverable by other devices in the network(🥸which I found pretty counter-intuitive by the way, I would love someone to help me explain why it's so) and in contrast, if my network profile was set to "private" it would be accessible by the other devices on the network. And so I checked my settings by:
✅ opening the settings app on my Windows 11
✅ selecting Network & internet (on the left nav bar)
✅ selecting Wi-Fi (on the right viewport)
✅ selecting <my-wifi-name> properties (<my-wifi-name> shall be replaced by your wifi connection name)
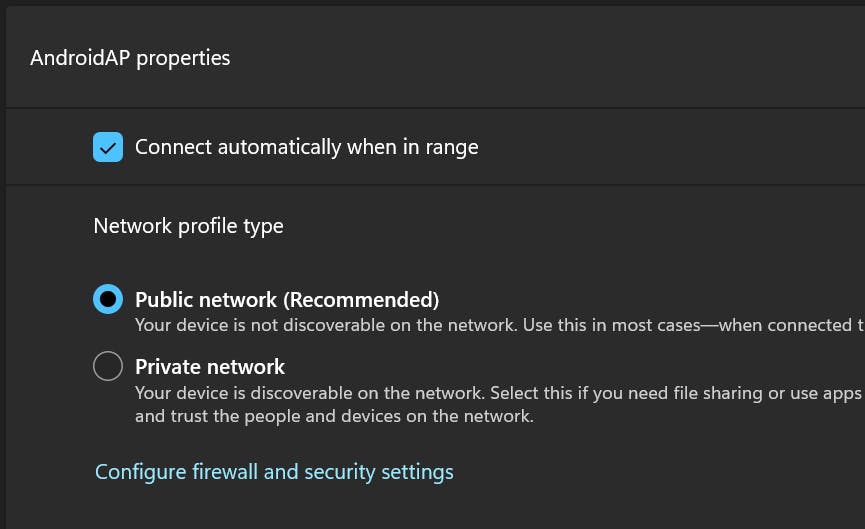
🤷♂️and voila... there it was, my network profile was set to "public"

so all I had to do now is switch it from "public" to "private" right? I did, restarted my app, and by the way I was now proposed to access the app from localhost:5173 or https://192.168.43.40:5173 which was now a good sign right?😌

yea, I went on my mobile device, copied the URL containing the IP address as indicated above, and ran it in my browser. and ⏰waited... ⏰waited... and ⏰waited... and a minute later, my browser gave up again and showed me a connection timed-out message for the second time, oh gosh... I was bitten.😔
But - a real warrior hmmm I mean develop... I mean Enginee... - sorry, but you get the point🙊. a real programmer does not give up so easily. So I continued searching for what could be the thing that stops my phone from accessing my PC's resources through the network and after a few more moments of reflection, It came to my attention that, the firewall could be the issue here. so I went on to check that out by clicking on the "Configure firewall and security settings" below the network profile settings from earlier which led me to the app that manages my firewall settings, this might vary depending on what you use so I will not go into the details of how I went from here but it should be pretty straight forward, you m need to make a little bit of research for your specific situation.

🤓and so I made the check on my firewall settings, and it was on, and therefore was at the origin of my problems. At this point, all I needed to do was to disable the firewall, and try again, and I did.
I then went back to my mobile browser and ran the URL again. and waited, and w.. wait it worked! it wooorked!!!🥳🥳🥹🥹
Conclusion
🛣️And that's my journey on how I solved my phone not accessing my React app from my PC. The moral lesson here is that for every problem, there always is a logical solution, as long as you don't give up, you'll find it.
That said, see you in the next article, and until then, Happy coding!😉